怎么查看elementui版本_2021新年 Vue3.0 + Element UI 尝鲜小记
本文共 971 字,大约阅读时间需要 3 分钟。
2021年,又是新的一年,Vue 已经发布 3.0 版本,最好用的 UI 组件库 Element UI 也发布了适配 Vue3.0 的新版本,是时候开始学习一下这两个新技术。
本文主要记录了使用 Vue CLI 来完成项目搭建的过程。
安装升级最新的 Vue CLI 4.x
npm install -g @vue/cli
@vue/cli 4.5.9,一定要安装新版,不然使用不了 Vue 创建 Vue 3.0 版本的项目

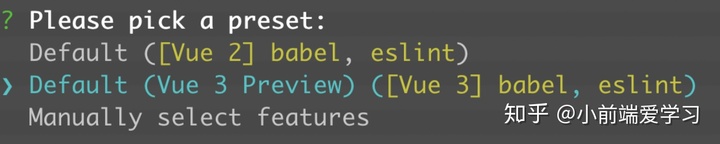
vue create my-app 创建项目,会有如下提示,选择中间项可以直接创建3.0的项目,选择最后一项,可以手动选择创建2.0或者3.0版本和其他配置项。 项目引入 Element Plus Element UI 也发布了对应 Vue 3.0 的升级版本 Element Plus https://github.com/element-plus/element-plus 使用 Vue CLI 可以一键引入进来 cd my-app vue add element-plus npm run serve

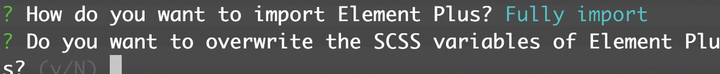
一路回车确认,Element Plus 就自动添加到项目里了。这样,使用了 Vue 3.0 + Element Plus 组件库的项目就完成搭建。

学习 Vue 3.0 入口文件的变化
打开生成的项目学习一下,相对于2.0版本的引入略有不同,3.0 使用 createApp(App) 创建Vue的实例,然后使用熟悉的use,进行引入 Element UI 组件库。
import ElementPlus from 'element-plus' import 'element-plus/lib/theme-chalk/index.css' import { createApp } from 'vue' import App from './App.vue' createApp(App).use(ElementPlus).mount('#app') 转载地址:http://xqrdy.baihongyu.com/
你可能感兴趣的文章
docker搭建postgresql9.4主从同步复制集群
查看>>
docker搭建postgresql9.4主从同步复制集群
查看>>
docker下postgis12+postgis3.0搭建
查看>>
什么是函数式编程
查看>>
Java开发必用的工具包
查看>>
世界500强公司要求员工必须熟练掌握的七种工作方法
查看>>
九个做事的顺序,你会更加优秀
查看>>
史上最详细的Hadoop环境搭建
查看>>
最近经历的一些大数据(Spark/Hadoop)面试题
查看>>
Hadoop MapReduce原理及实例
查看>>
spark中访问数据库多种方式(遇到坑)
查看>>
scala学习中遇到的问题
查看>>
Spark常用算子讲解
查看>>
基于scala的spark程序必学知识点
查看>>
DataFrame、Dataset、RDD的区别与联系及相互之间的转换
查看>>
JAVA常用工具类
查看>>
Java并发原理
查看>>
深入理解Mysql——锁、事务与并发控制
查看>>
Java 集合系列目录(Category)
查看>>
Java反射机制
查看>>